Gamut – czyli dlaczego przestrzeń nie jest płaska?
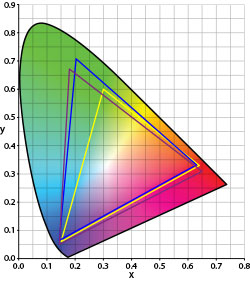
Zapewne słyszałeś o przestrzeni barw, pewnie nie raz widziałeś wykres podobny do tego poniżej, gdzie na tle palety kolorów w kształcie kopytka wykreślono kilka trójkątów. Zazwyczaj takie wykresy pokazywane są, aby przekonać klienta do jakiegoś produktu lub technologii dumnie informując jak szeroki zakres barw urządzenie to potrafi pokazać lub wydrukować, bo „nasz trójkąt jest największy”. W domyśle więcej = lepiej, ale to jest tylko częściowa prawda.
Opowiem Ci dlaczego takie rysunki potrafią wprowadzić nas w błąd, co na nich możemy zobaczyć, a co jest dla naszych oczu ukryte, a przede wszystkim dlaczego trójkąty wrysowane w kopytko nie są najlepszym sposobem na ocenę możliwości kolorystycznych urządzeń.
Gamutem nazywamy zakres kolorów, jaki może drukować lub wyświetlać urządzenie.
Wykres trójchromatyczności
 Fajna nazwa, brzmi mądrze, prawda? Tak właśnie nazywa się ten wykres, często prościej mówi się: trójkąt barw. Pokazuje on za pomocą dwóch współrzędnych (x, y – koniecznie małe litery) odcień koloru. Kształt tego „kopytka” obejmuje wszystkie kolory widziane przez człowieka. Wykreślony wewnątrz trójkąt pokazuje, które kolory dane urządzenie jest nam w stanie pokazać. Kolory pozostające poza trójkątem, ale w obrębie kopytka nie mogą być pokazane przez dane urządzenie, choć człowiek mógłby je zobaczyć. Kolory poza kopytkiem to takie, których człowiek nie widzi, choć można je opisać współrzędnymi x, y.
Fajna nazwa, brzmi mądrze, prawda? Tak właśnie nazywa się ten wykres, często prościej mówi się: trójkąt barw. Pokazuje on za pomocą dwóch współrzędnych (x, y – koniecznie małe litery) odcień koloru. Kształt tego „kopytka” obejmuje wszystkie kolory widziane przez człowieka. Wykreślony wewnątrz trójkąt pokazuje, które kolory dane urządzenie jest nam w stanie pokazać. Kolory pozostające poza trójkątem, ale w obrębie kopytka nie mogą być pokazane przez dane urządzenie, choć człowiek mógłby je zobaczyć. Kolory poza kopytkiem to takie, których człowiek nie widzi, choć można je opisać współrzędnymi x, y.
Na obrzeżach kopytka ulokowane są kolory najbardziej nasycone. Im bliżej centrum kopytka tym kolor staje się bardziej szary/biały. Dlatego im mniejszy jest obszar trójkąta odpowiadającego danemu urządzeniu, tym uboższa paleta barw tego urządzenia.
Mam nadzieję, że jak dotąd wszystko wydaje się proste i logiczne. Ale mamy jeden problem. Otóż wykres ten nie informuje nas wcale o jasności. Brakuje na nim trzeciego parametru Y (tym razem Y – pisane wielką literą), odpowiedzialnego za jasność. A dopiero wszystkie trzy parametry xyY łącznie określają kolor. Nie będziemy w to szczegółowo wnikać, nadmienię tylko, że opis xyY jest matematycznym przekształceniem podstawowej przestrzeni barw XYZ, która została wprowadzona przez Międzynarodową Komisję Oświetleniową (Comission Internationale de l’Eclairage) w roku 1931. Można powiedzieć, że wtedy położono kamień węgielny pod budowę współczesnego Color Managementu, mimo że komputery wtedy były jeszcze w fazie Science Fiction.
Podróż z 2D do 3D
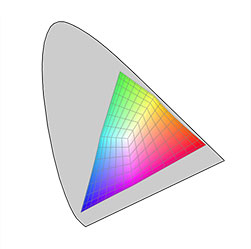
Uzupełnijmy więc nasz wykres parametrem jasności i zróbmy z płaskiego kopytka przestrzenną bryłę. Widok bryły z góry, który wygląda dokładnie tak, jak wcześniej omawiany diagram. Obszar barw widzialnych (kopytko) zaznaczone jest na szaro, zaś obszar trójkątny określa barwy jakiegoś przykładowego urządzenia. Pokazano go w kolorze.

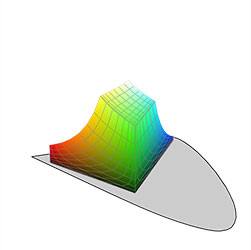
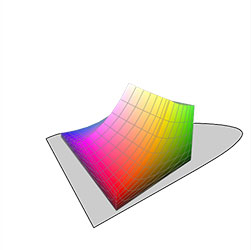
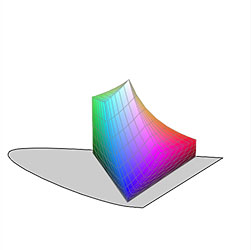
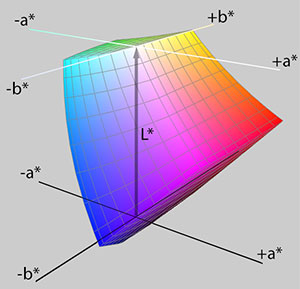
Poniżej znajdują się trzy widoki przestrzenne tej samej bryły. Przypatrz się jej uważnie i zwróć uwagę na nieco dziwny, nieregularny kształt, a przede wszystkim na to, że w najwyższym punkcie bryła zbiega się w jednym punkcie.



Tego typu wykres jest niestety niezbyt intuicyjny. Zauważ, że gdy ktoś poda Ci dwa parametry, np. x=0,5 y=0,3 to raczej nie będziesz wiedział o jakim kolorze jest mowa, póki nie spojrzysz na wykres. Dla zwykłego użytkownika trójkąt barw jest po prostu niewygodny. Pozostawmy więc go profesjonalistom oraz ludziom, którzy piszą procedury matematyczne przeliczające kolory i przejdźmy do omówienia innego systemu opisu barw, który jest dla nas dużo wygodniejszy.
Przestrzeń barw Lab
Wykonajmy skok w czasie do roku 1976, kiedy to powstała przestrzeń CIE LAB, potocznie zwana Lab. Jest to obecnie najważniejszy i powszechnie stosowany model opisu koloru, który używany jest w systemach zarządzania barwą. Czasami spotkasz inne nazwy takie jak: XYZ, Luv, Yuv, czy wspomniany wyżej model xyY. Wszystko co musisz o nich wiedzieć to tyle, że są to inne odmiany tej samej przestrzeni, opisują one kolor na podobnej zasadzie, tylko mają inne wartości liczbowe. Ale Lab jest dla nas najwygodniejszy, bo jest najbardziej „ludzki”.
Mówimy, że przestrzeń Lab jest nierzeczywista. Oznacza to, że jest ona niezależna od jakichkolwiek urządzeń obrazujących kolor (device independent). Jest to bardzo ważna informacja, zapamiętaj to proszę. Nie ma na świecie urządzenia, które czyta, pokazuje czy drukuje w Lab-ie. Wartości Lab, gdziekolwiek się pokazują wynikają z wyliczeń i przekształceń. Przestrzeń Lab jest za to tak fajnie wymyślona, że można w niej opisać kolory w podobny sposób do tego, jak postrzega je człowiek i to jest jej fantastyczna zaleta!
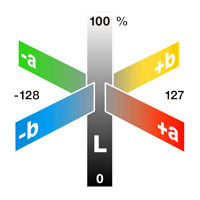
Jasność – L
Idea przestrzeni Lab opiera się na kilku spostrzeżeniach. Po pierwsze stwierdzono, że człowiek postrzega jasność niezależnie od koloru, inaczej mówiąc każdy kolor może być jasny lub ciemny, ale nigdy jednocześnie jasny i ciemny. Dodatkowo każdy kolor można ściemnić lub rozjaśnić nie zmieniając jego odcienia.
Zastanów się nad tym chwilę, mam nadzieję, że zgodzisz się z tym twierdzeniem. Jeśli tak, to poznaj pierwszy parametr: jasność (Lightness), któryzostał opisany osobnym parametrem oznaczonym literą L.

Kolorant a
Kolejny parametr określa położenie koloru pomiędzy zielenią a czerwienią, gdyż obie te barwy wykluczają się. Nie znamy „czerwonawej zieleni” ani „zielonkawej czerwieni” – nad tym też proszę pomyśl przez chwilę. Parametr ten opisano jako koloranta. Kolory zielone otrzymały ujemne wartości a, natomiast kolory czerwone dodatnie. Wartość a równa zero oznacza, że kolor jest „ani zielony, ani czerwony”.
Kolorant b
Analogicznie wykluczają się barwy niebieska i żółta, bo nie ma „niebieskawej żółci” ani „żółtawego niebieskiego”. Ten kolorant oznaczono literą b. Barwy niebieskie otrzymały ujemne wartości b, zaś żółte dodatnie. Wartość b równa zero oznacza, że kolor jest „ani niebieski, ani żółty.
W efekcie otrzymaliśmy model, który opisuje barwę za pomocą trzech liczb Lab. Jeśli oba parametry a, b mają wartość zero, to kolor jest neutralny (szary), ale taki kolor może oczywiście przyjmować dowolną jasność L tworząc pełną gamę szarości od czerni do bieli.
Należy jeszcze powiedzieć kilka słów o minimalnych i maksymalnych wartościach wszystkich parametrów. Najprościej jest z jasnością. Przyjęto, że zawiera się ona od czerni (L=0) aż do bieli (L=100). Nieco więcej zamieszania jest z kolorantami a, b. Często na rysunkach pokazywane są one w zakresie od -128 do 127, co odpowiada zapisowi komputerowemu na pojedynczym bajcie ze znakiem. W praktyce jednak programy komputerowe i procedury matematyczne operują na liczbach zmiennoprzecinkowych, aby nie gubić dokładności przy obliczeniach. Nie ma też jasno określonych granic dla kolorantów. W praktyce dla realnych urządzeniach wartości a oraz b nie dochodzą nawet do 100 (lub -100). Najsilniej nasycone kolory Pantone osiągają ok. 90 (lub -90). Zazwyczaj wszystkie te parametry podawane są jako liczby z jedną lub dwiema cyframi po przecinku. Przykładowy opis koloru w przestrzeni Lab może wyglądać tak: L=72,63 a=-23.20 b=1,05.
Gamut
Mamy model pozwalający opisać dosłownie każdy kolor, jaki widzimy. Mało tego, model ten jest tak pojemny, że pozwala opisać także kolory pozostające poza możliwościami wszystkich urządzeń, a nawet naszego wzroku.
Czy nie kusi Cię teraz myśl, żeby zmierzyć wszystkie kolory jakie może pokazać jakieś konkretne urządzenie i zobaczyć jaką bryłę taka gama kolorów stworzy? Weźmy więc wszystkie kolory możliwe do uzyskania w druku offsetowym na papierze powlekanym. Po zmierzeniu ich i przeliczeniu na wartości Lab stworzy się bryła podobna do tej, jaką widzisz na filmie obok. Ta bryła to jest właśnie gamut.
Gamutem nazywamy zakres kolorów, jaki może drukować lub wyświetlać urządzenie.
- kolory mieszczące się wewnątrz gamutu są możliwe do zreprodukowania
- kolory poza gamutem nie są możliwe do zreprodukowania
- kolory na powierzchni gamutu wyznaczają granice możliwości urządzenia w zakresie obrazowania kolorów
Gdy zamkniemy je wszystkie w bryle, to ta przybiera ona właśnie taki kształt, który może Ci się w tym momencie wydawać dość dziwny. Ale spróbujmy mu się przyjrzeć i przeanalizować.
Wspomniałem, że gamut widoczny na filmie powyżej pokazuje wszystkie kolory pewnej techniki druku, a więc powstał z barwników CMYK. Jak widzisz bryła zbiega się na górze w jednym punkcie, który do tego znajduje się na osi L. Pewnie już się domyślasz, że jest to właśnie punkt bieli, czyli w tym wypadku biel papieru. Punkt ten jest najwyżej, bo oczywiście niezadrukowany papier jest najjaśniejszy. Ten punkt znajduje się na osi, (a=0, b=0) jeśli papier jest neutralnie biały, bez zabarwienia. Leży też wysoko, tuż poniżej 100.
 Analogicznie wygląda sprawa z czernią. Kolor głęboko czarny, złożony z mieszaniny kolorów CMYK jest także neutralny jeśli chodzi o odcień. Dlatego znajduje się także na osi pionowej, (znów: a=0, b=0) lub blisko tych wartości. Jest też gdzieś na dole, gdzie wartość L jest bardzo mała, tylko nieco większa od 0.
Analogicznie wygląda sprawa z czernią. Kolor głęboko czarny, złożony z mieszaniny kolorów CMYK jest także neutralny jeśli chodzi o odcień. Dlatego znajduje się także na osi pionowej, (znów: a=0, b=0) lub blisko tych wartości. Jest też gdzieś na dole, gdzie wartość L jest bardzo mała, tylko nieco większa od 0.
Cała zabawa kolorami rozgrywa się w tonach średnich. Jest to logiczne. Weźmy na przykład czystą aplę w kolorze cyjan, czyli C=100, M=0, Y=0, K=0. Bez problemu odnajdziesz ten kolor w naszej bryle, to jest ten” cyjanowy rożek” wysunięty najdalej od osi. Znajduje się gdzieś w połowie wysokości bryły (średnia wartość L) ponieważ cyjan jest kolorem nazwijmy go umownie „średnio ciemnym”. Teraz bez problemu znajdziesz „magentowy rożek” i „żółty rożek”. Zwróć uwagę na to, że „żółty rożek” jest znacznie wyżej niż cyjanowy i magentowy, a to dlatego, że kolor żółty jest zdecydowanie jaśniejszy od pozostałych dwóch.
Na pewno zauważyłeś, że patrząc od góry widzimy 6 „rożków”. Pozostałe, jak się pewnie już domyślasz, są kolorami stworzonymi przez mieszanie kolorów podstawowych, czyli C+M, C+Y, M+Y (każdy po 100%). Przyjrzyj się proszę dokładnie obracającej się bryle i sprawdź, czy każdy „rożek” powstały z mieszanki dwóch innych kolorów podstawowych znajduje się niżej, niż jego pojedyncze składowe. Tak być powinno, w końcu gdy zmieszamy ze sobą dwie farby, w efekcie otrzymamy kolor ciemniejszy niż każda ze składowych.
Porównywanie gamutów
Chyba najciekawszą rzeczą, jaką możemy zrobić z bryłami gamutów jest ich bezpośrednie porównanie ze sobą. Zobaczmy jak to wygląda. Szary kształt, to gamut pewnego monitora dość dobrej klasy. Na filmie jest on szary i półprzezroczysty, aby było widać zamknięty w nim gamut mniejszy, który przedstawia pewną technikę drukarską. W ten sposób sprawdzamy czy nasz monitor będzie w stanie pokazać wszystkie kolory możliwe do wydrukowania.
Na pierwszy rzut oka wszystko wygląda elegancko. Gamut monitora obejmuje całkowicie gamut druku. Ten ledwie wystający żółty „rożek” nie jest problemem. Ale jest to tylko rzut oka z góry. Teraz obejrzyj film, na którym obracam obie bryły.
Ojoj! Tutaj już nie jest aż tak wesoło i dochodzimy do sedna. Wyraźnie widać, że technika druku dysponuje kolorami ciemnymi o dość sporych nasyceniach, których nasz monitor pokazać nie umie! Oto właśnie przykład jak bardzo złudne mogą być pobieżne oceny na podstawie wyłącznie spojrzenia z góry czyli w rzucie pionowym, który nie uwzględnia parametru jasności. Z początku wydawało się, że jeden gamut całkowicie obejmuje drugi, a tu się okazało, że jednak nie. Zwróć uwagę na to, że patrząc na bryłę z góry, jej obrys wyznacza zakres maksymalnych nasyceń wszystkich odcieni, a w praktyce każdy odcień osiąga takie maksymalne nasycenie wyłącznie dla jednej tylko jasności!
Gamut to pożyteczne pojęcie
Gamut to pojęcie, które trzeba znać i rozumieć, ponieważ w całym Color Managemencie pojawia się bardzo często. Gamut jest pożyteczny nie tylko przy ocenie możliwości obrazowania urządzeń, ale także wtedy gdy musimy przenieść obraz z jednej przestrzeni barwnej, np. szerokiej i pojemnej RGB, do wąskiej przestrzeni druku CMYK. Wtedy mając tak fajne narzędzia możemy zobaczyć które kolory nam się „nie zmieszczą” w docelowej przestrzeni, a dzięki temu będziemy mogli podjąć pewne działania zmierzające do zachowania możliwie jak najlepszych kolorów w czasie konwersji.
Mam nadzieję, że teraz będziesz już ostrożniej oceniać możliwości różnych urządzeń na podstawie trójkątów wrysowanych w kopytko, tym bardziej, że wykresy te często pochodzą z materiałów reklamowych. My natomiast oglądaliśmy bryły gamutów wyrysowanych z prawdziwych danych pobranych z profili ICC.